The challenge
The challenge was to create a simple and intuitive interface without the use of onboarding. Adopting a freemium business model, users can sign up and invite teams of users to collaborate and comment on time stamped videos and later pay for additional features.
User research & wireframing
My first task was to work with the product owner to identify the product requirements and define what problems users face when using video collaboration tools. We conducted some research, fleshed out some user stories and created a site map. We then produced some lo-fi scamps which later evolved into interactive wireframes that we could test on users.

Design
Whilst the UX was underway I started to consider the UI, not purely from a visual perspective but also identifying current UI patterns that users could identify with.

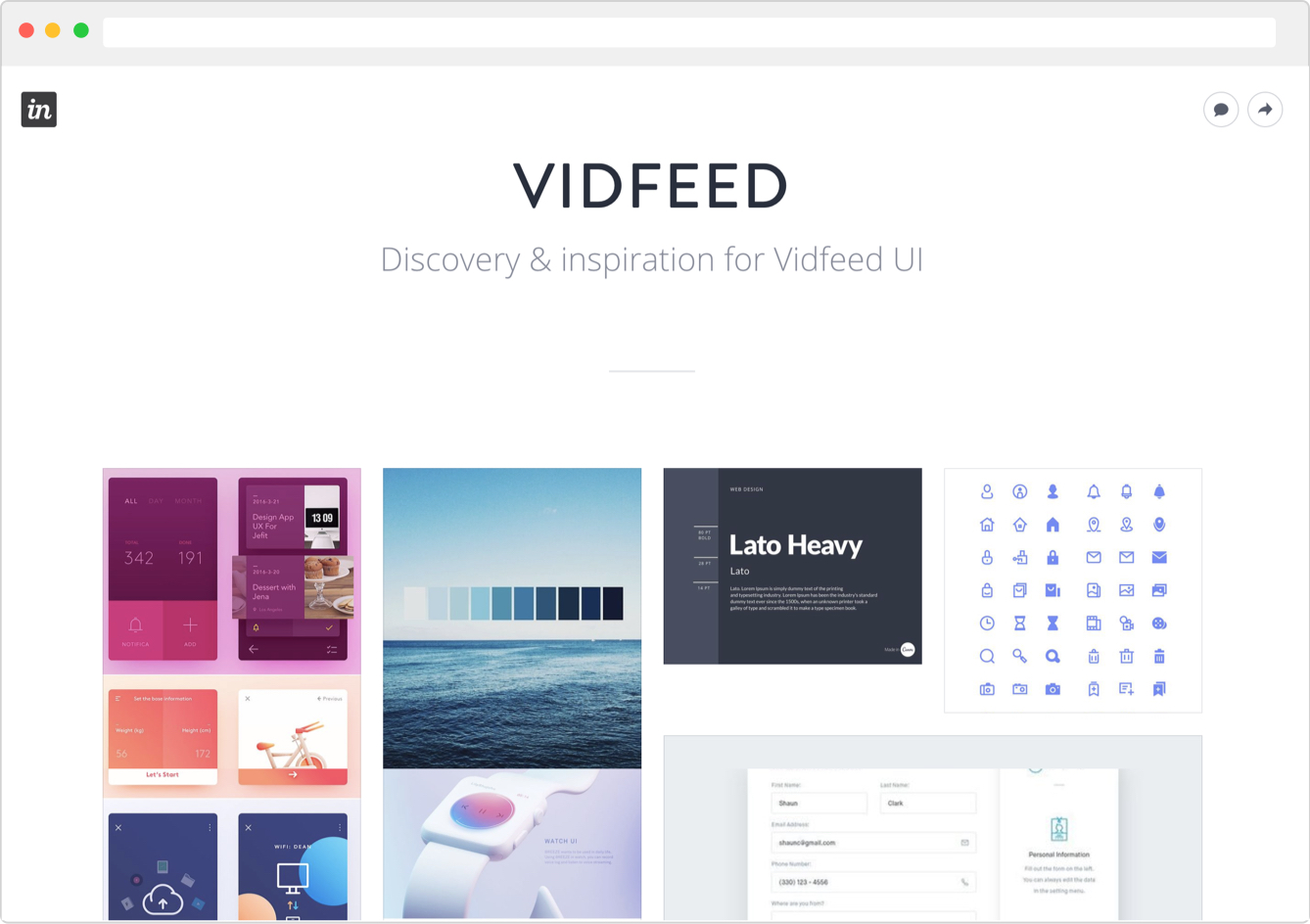
Moodboards
I looked at a range of competitor websites, pattern libraries, font repositories and inspiration galleries in order to create some moodboards we could use to establish a look and style. In this instance we chose to adopt a light colour theme.
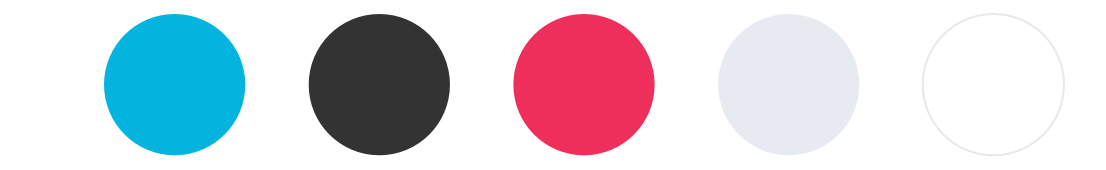
Colour
We then selected a simple colour palette that we would apply to the basic elements within the wireframes. Adopting the 60-30-10 rule we selected 3 colours that could be used as a primary a secondary and an accent colour within the design.

Typography
We chose Proxima Nova as the main typeface not just because of it's wide availability and the fact that it's free but also because of it's impactfulness and legibility which lends itself perfectly to product design.

Iconography
Keen to keep the design as clean as possible we opted for a very simple and legible set of icons, adopting an almost 'cookie cutter' style with a simple 2px keyline stroke.
Mockups
Once we'd established a look and feel we set about identifying the key pages that we would design.

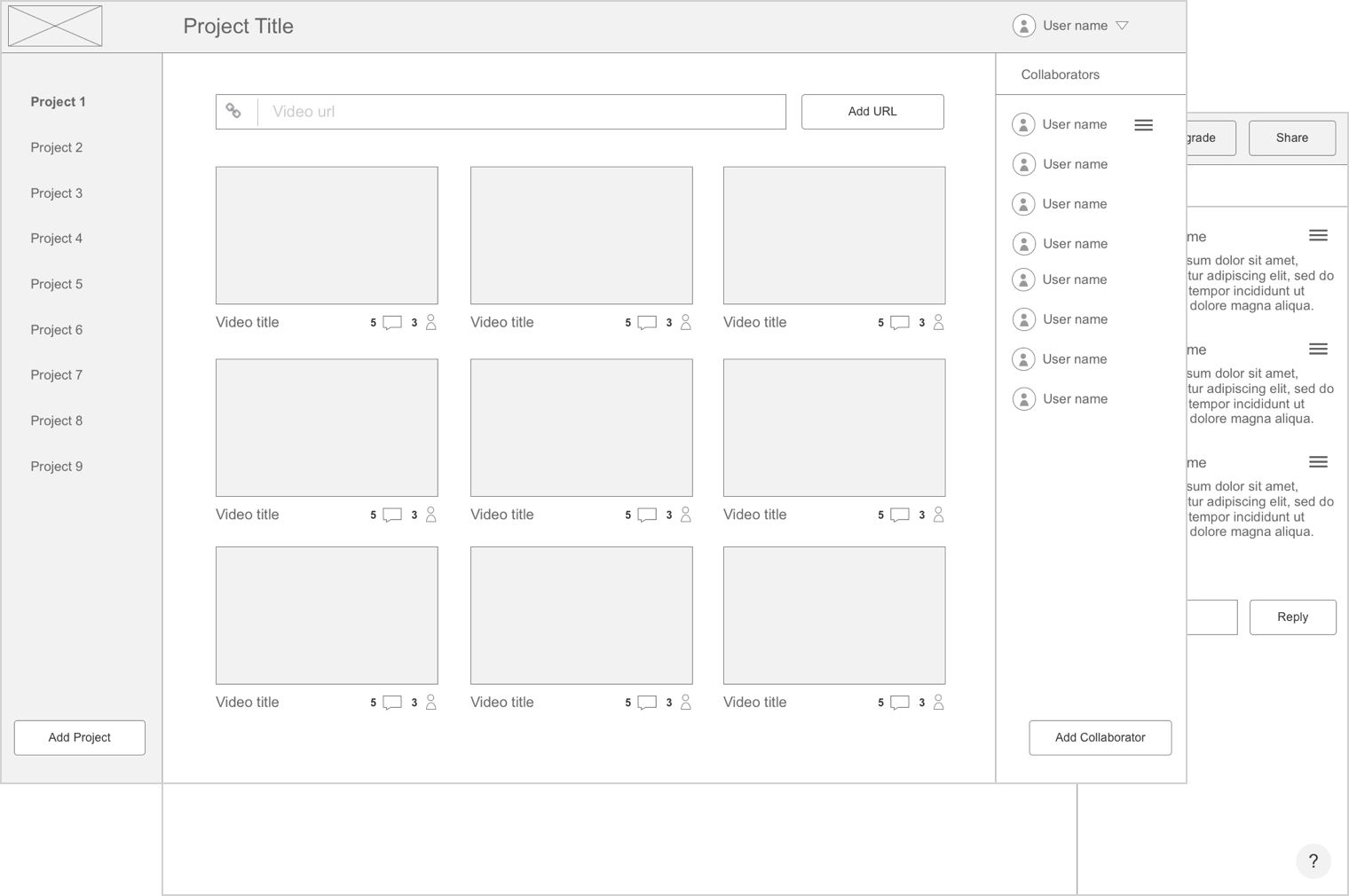
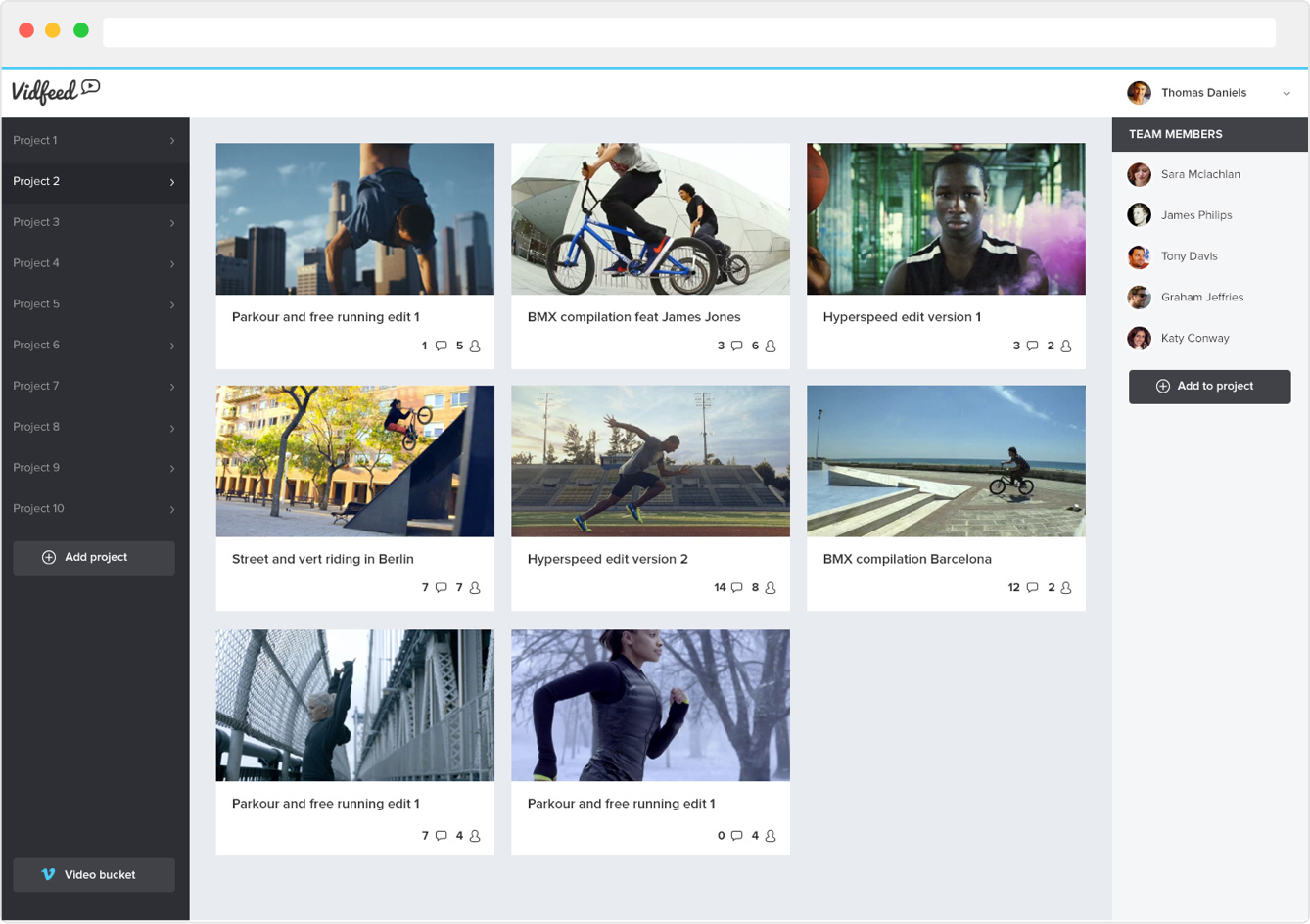
Video repository
I designed the video artwork to be impactful opting for a 4 column layout to increase up the size of the thumbnails whilst making the side bars slim and compact to free up overall content space. I used subtle greys to help frame and lift the content cards.

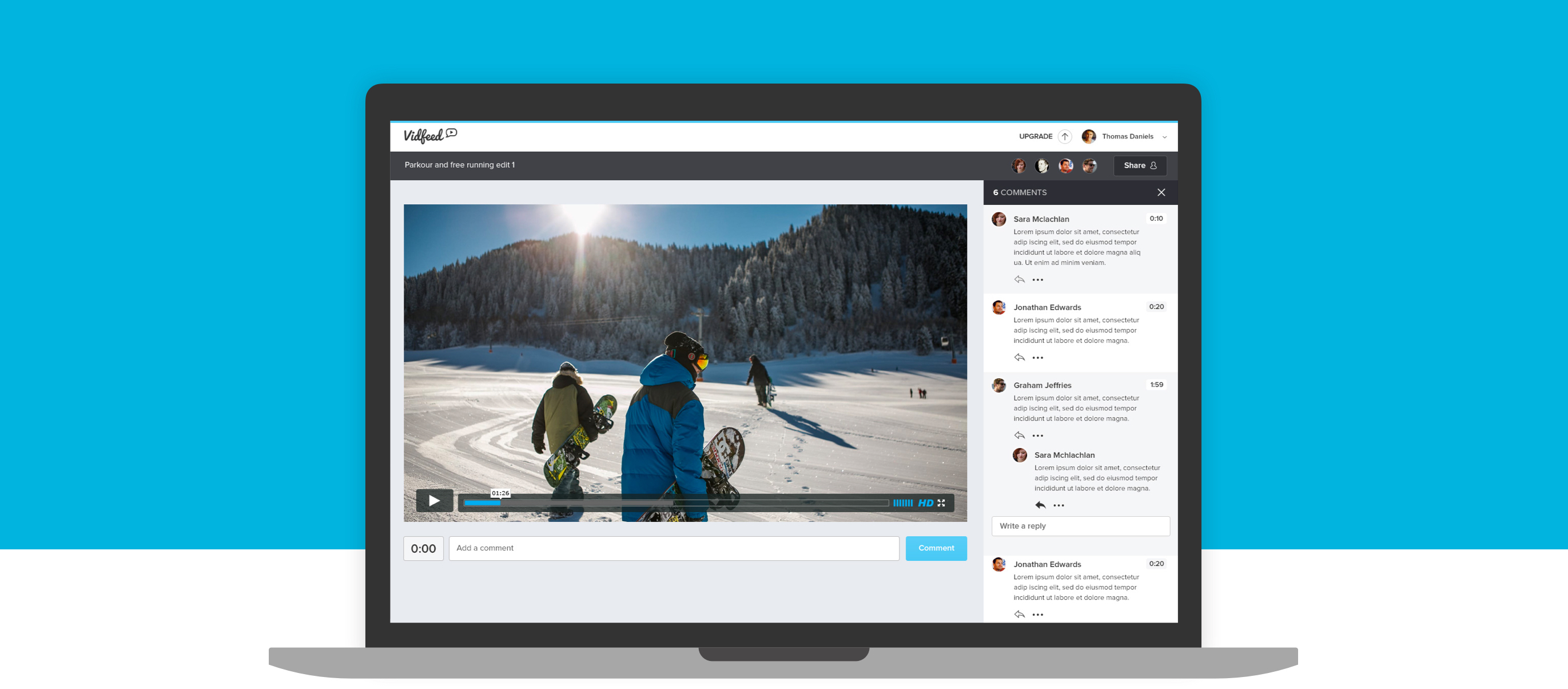
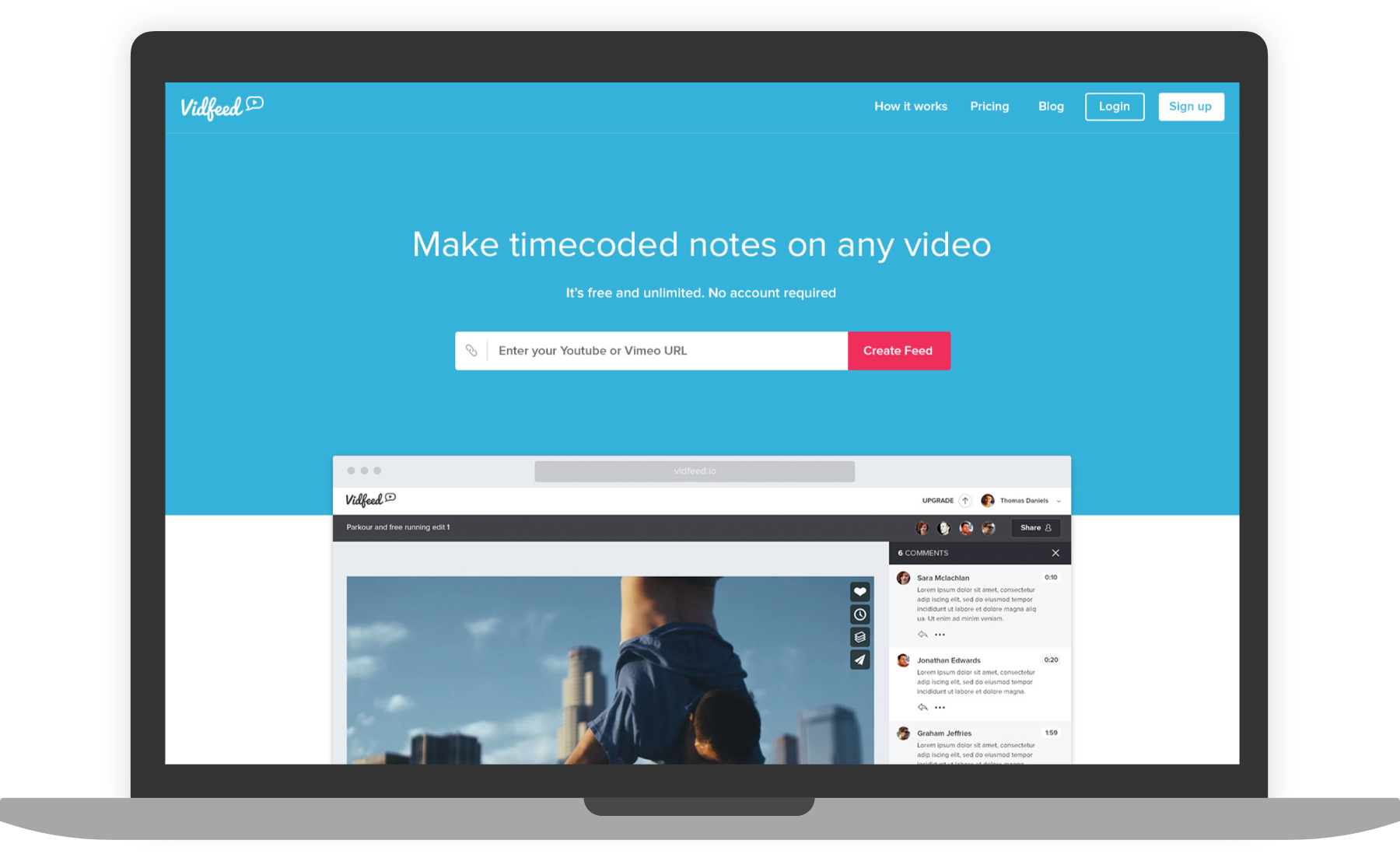
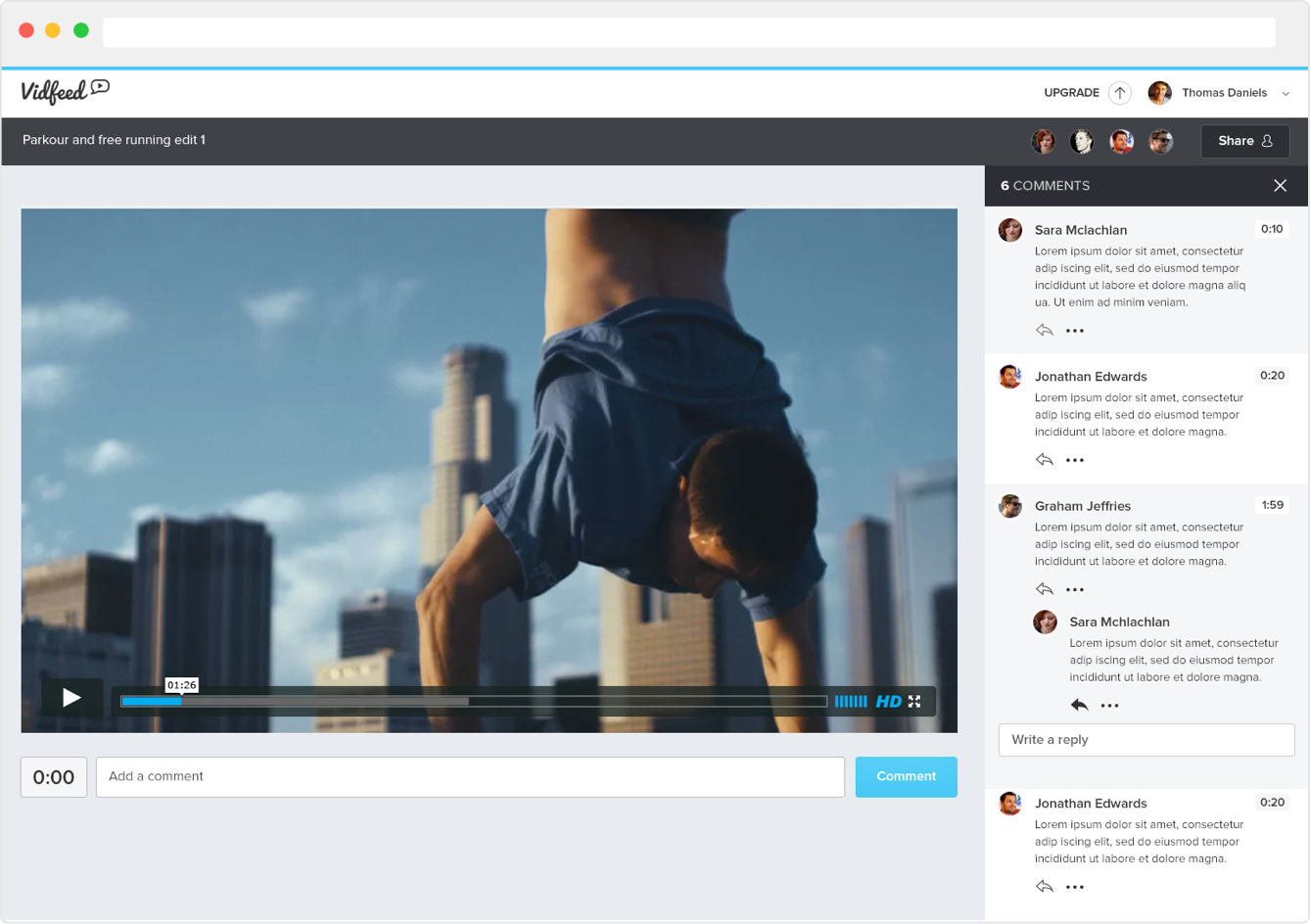
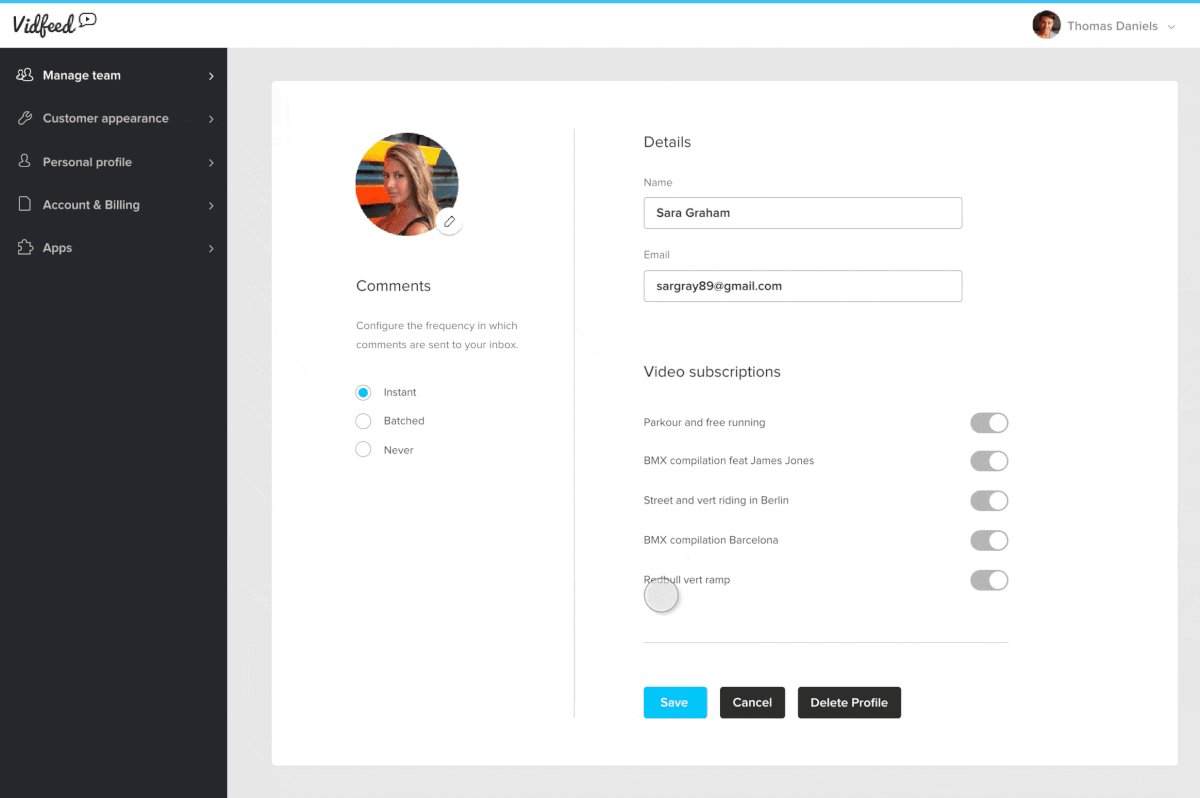
Project view
A similar approach was taken to the project view page giving as much room as possible to the video. By default the comments bar is hidden allowing the player to take the full width of the screen. When a user has submitted a comment a notification appears next to the comments icon. Clicking this reveals then side bar.

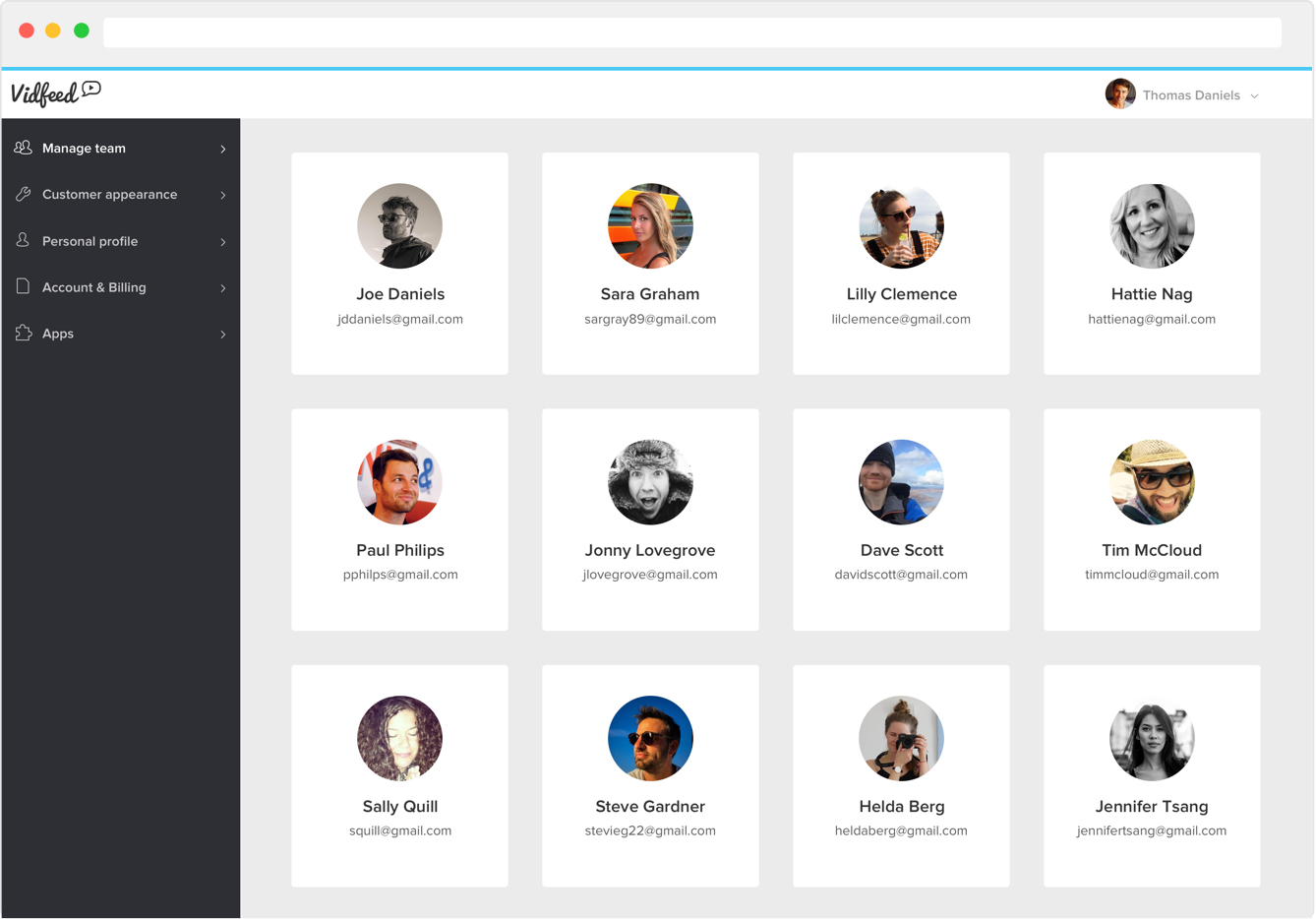
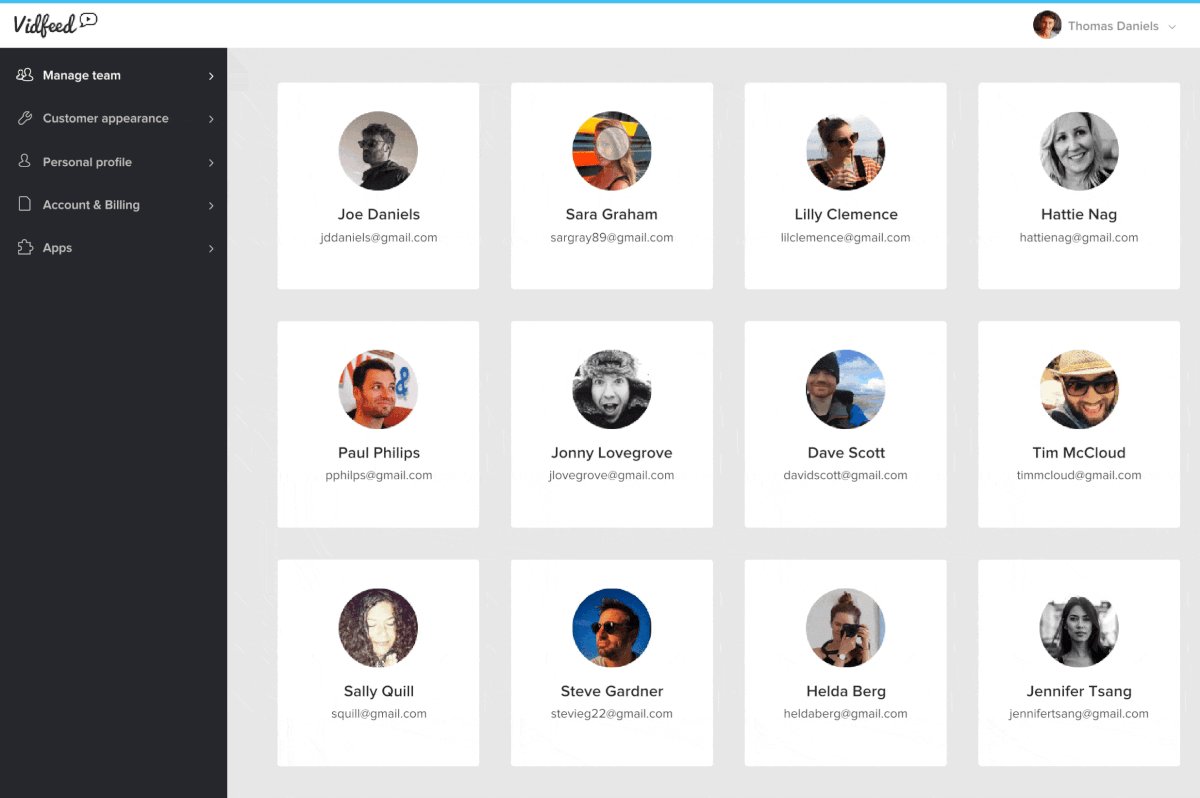
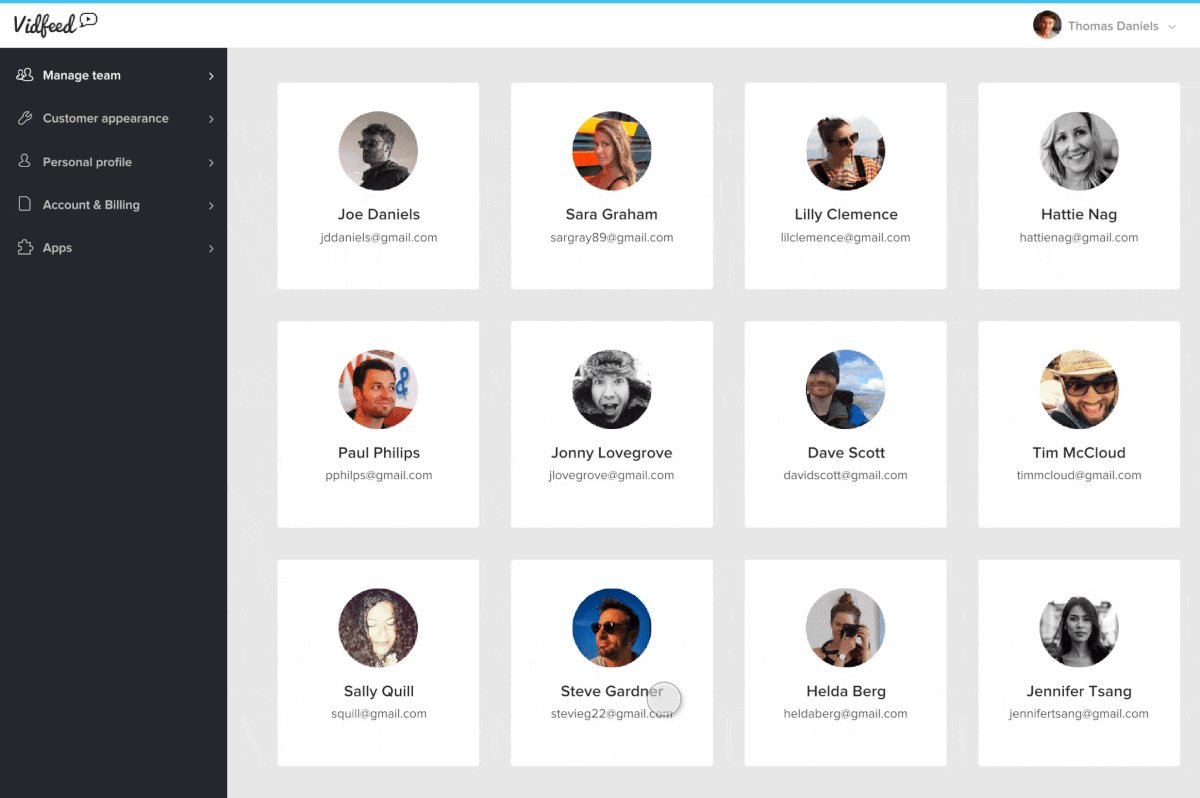
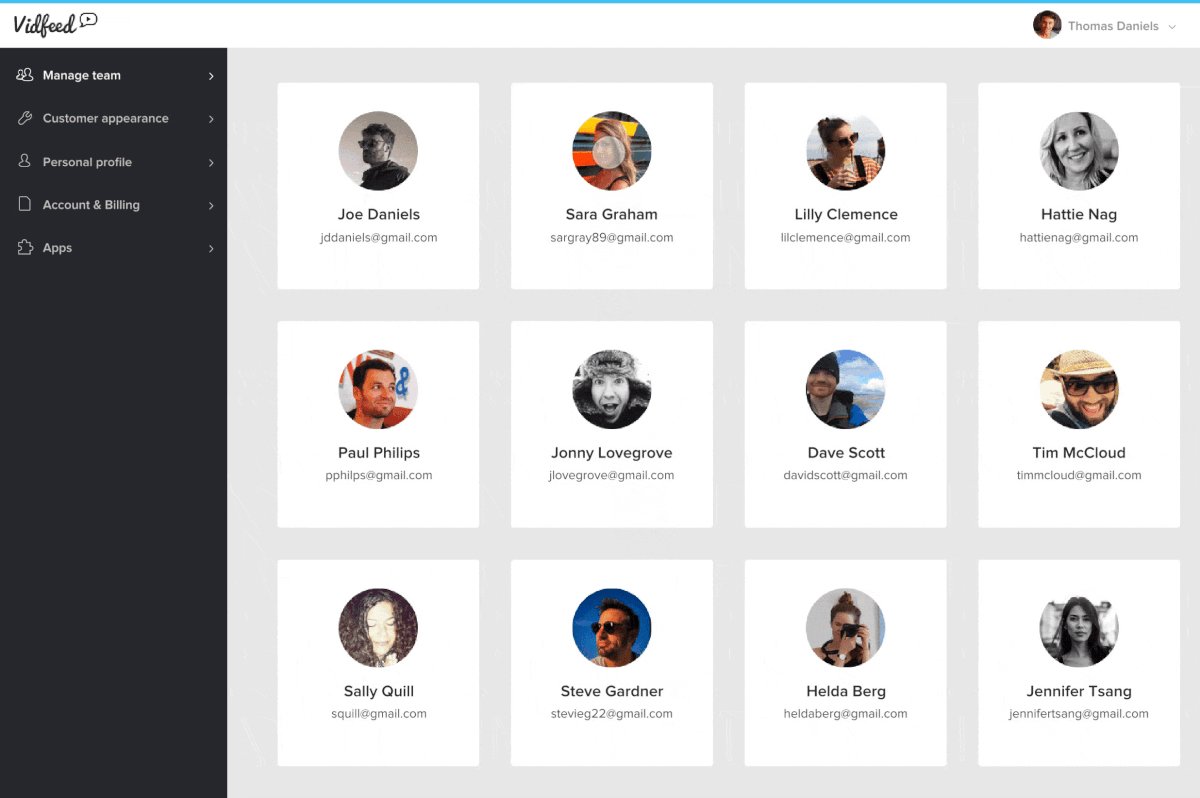
Manage team
The profile cards took the same attributes and dimensions as the video content cards. We wanted to reuse modules as much as possible not only for continuity but to cut down production time in order to get the product to market.

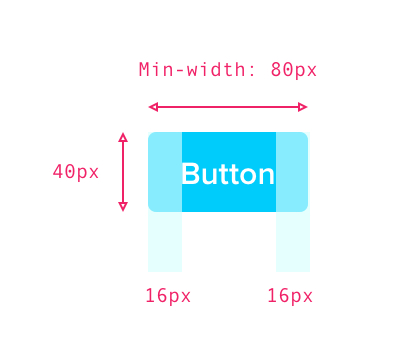
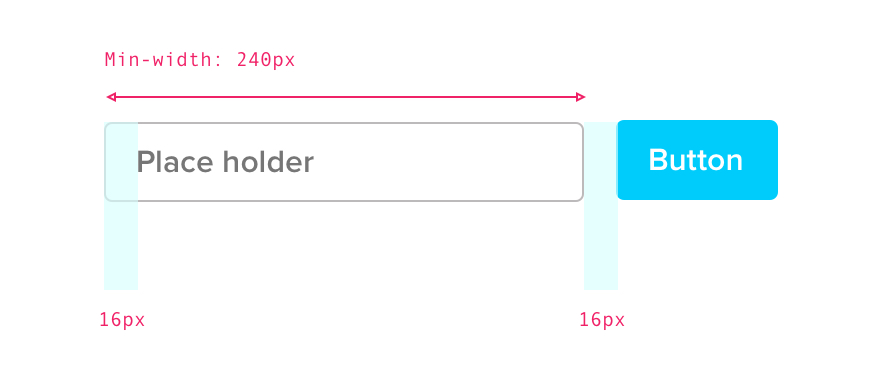
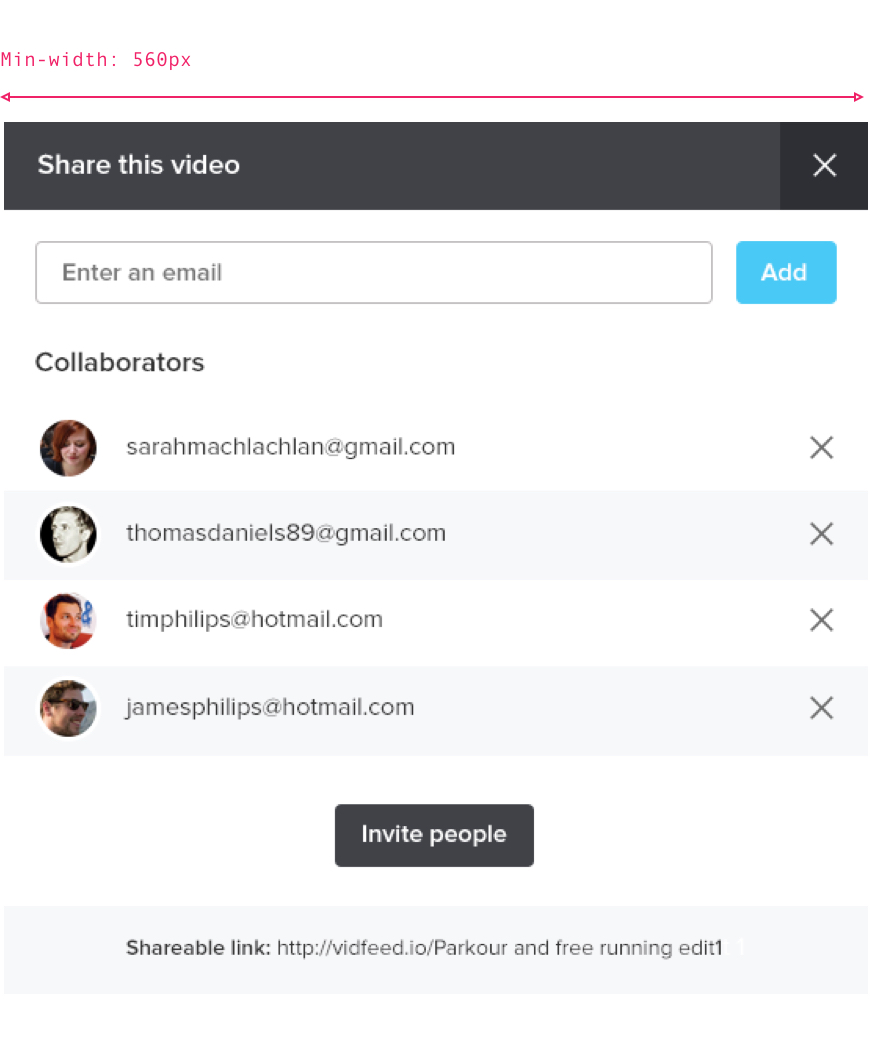
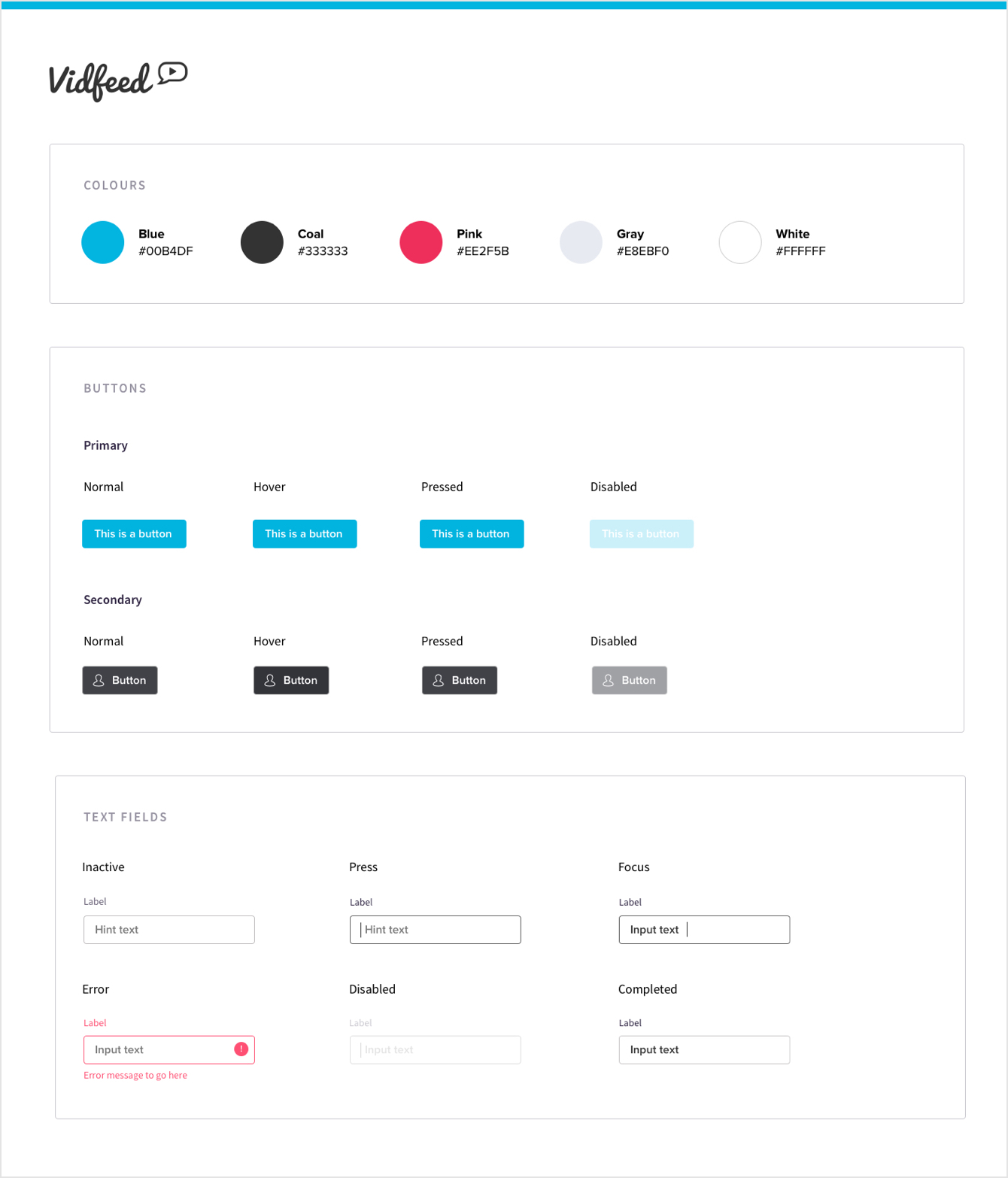
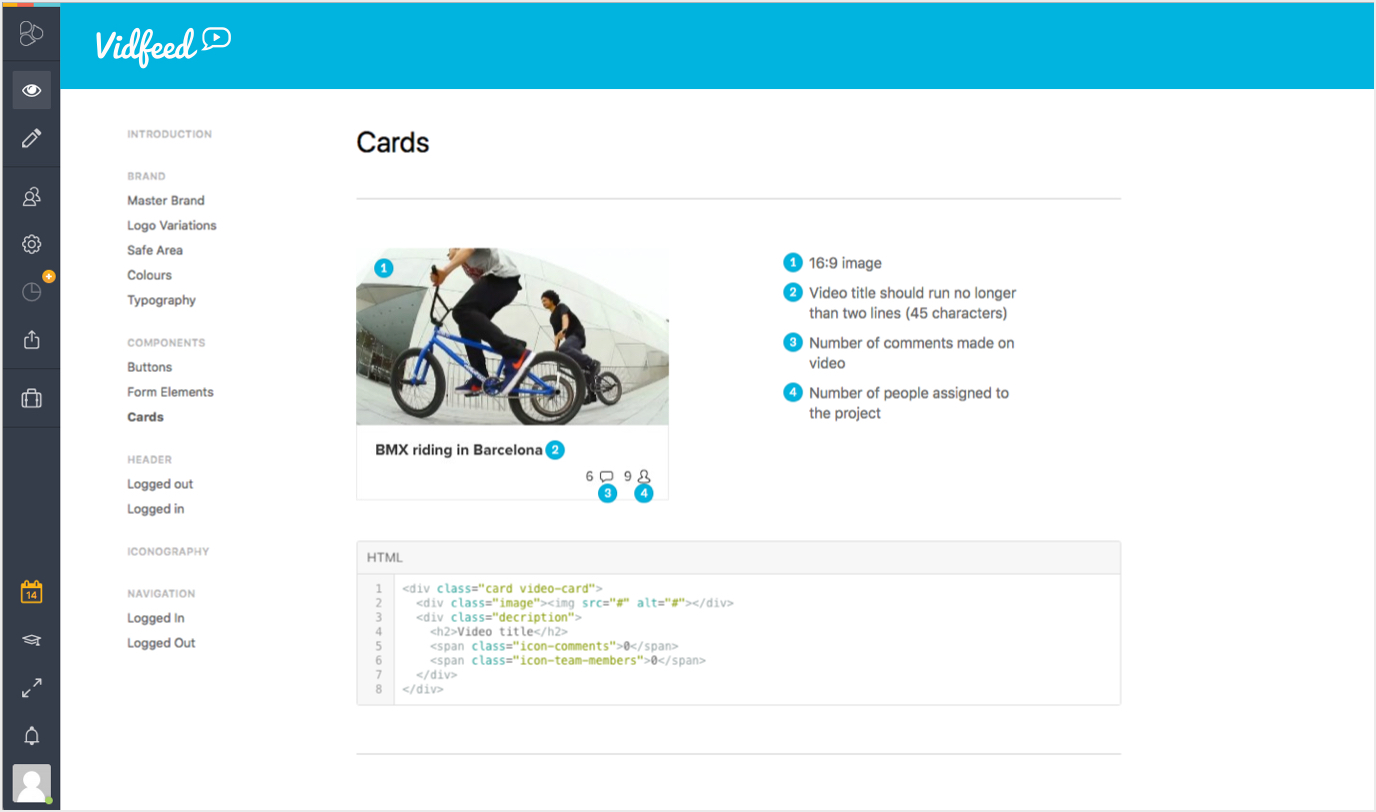
Components
Once all parties involved were satisfied we broke the designs into components and identified rules and patterns that could be documented and used to design the rest of the pages.



Pattern Libraries
In order to keep consistency within the designs and avoid unnecessary repetition I set up a pattern library in sketch so myself and any designers moving forward could have a repository to pull in UI elements and components. That way if anything needed updating (eg a button colour) a single change could be applied to all designs.

Prototyping
Using Invision and Flinto I began creating some walk throughs and animation samples to show how key pages could be accessed and transitioned.

Documentation
As components and designs were signed off I created a style guide in Frontify that could be used as a reference by all employees to download brand assets, understand the functionality of each page and also allow developers to grab code snippets.

Get in Contact
Let's work together
If you like what I do and think I could be a good fit for a project or simply want to get in touch please drop me a line here.
Say hello